The slider is a typical React UI factor that shows a variety of values, permitting customers to quickly choose from various possibilities. Foundational embrace primitives for app shape , textual content , images, cards, and forms. The Forms factor consists of many interactive sub-components like inputs, textarea, sliders, switches, and checkboxes. GitHub StarsWeekly NPM DownloadsStack Overflow QuestionsOrigin7.3k68k 10Brent JacksonRebass was created by Brent Jackson, who's at present a front-end developer at Gatsby.
React primitive UI ingredients are on the core of the Rebass library, that are coupled with a Styled-System. As a result, builders can construct speedier and add a theme and design components on high of Rebass primitives. Rebass can be very lightweight, with a footprint of about 4KB. React-slider is a small, accessible, CSS-agnostic part that helps us construct custom-made slider ingredients for React applications. It makes use of the render props sample underneath the hood to supply a headless UI for our application.
Like the checkbox, a radio is an enter element that holds a boolean value. Under the hood, radios are not any diverse than HTML radio inputs. However, like different Ionic components, radios are styled in a diverse way on every platform. Unlike checkboxes, radio ingredients type a group, the place just one radio would be chosen at a time.
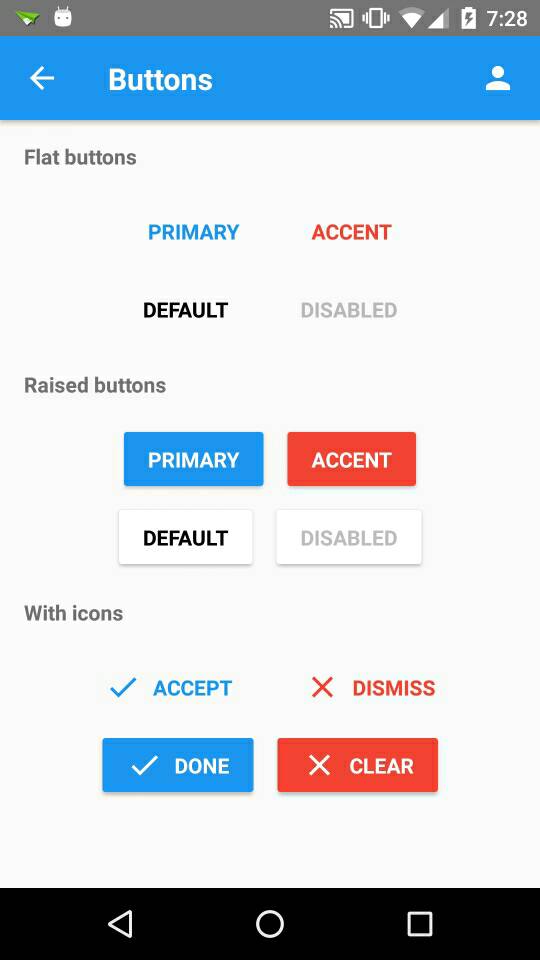
Use the checked attribute to set the default value, and the disabled attribute to disable the consumer from altering to that value. Sliders permit customers to make picks from a variety of values. Sliders mirror a variety of values alongside a bar, from which customers could pick out a single value. They are perfect for adjusting settings resembling volume, brightness, or making use of photograph filters. 📦 22 kB gzipped (but solely eight kB with no @material-ui/styles). The growth group loves Material UI by reason of its beginner-friendly documentation and skill to examine the full supply code in its built-in editor.
However, using material-ui-slider can expand the dimensions of an application's bundle, and customization is just not as huge because it can be with react-slider. The ReactJS Slider part represents a flexible Slider that permits the consumer to select from a variety of values by transferring their thumb alongside a track. The widget's look is completely customizable, and it contains options akin to mouse wheel and keyboard support, clean or step-based sliders, and variety slider support.
Kudos to @ryancogswell for doing a deeper investigation on this topic. So far we didn't discover something in @emotion's code that might give us concern that concurrent mode would not work. We have been additionally watching into createGlobalStyle from styled-components as a comparability to emotion's Global component. It is doing most of its work for the period of render (inherently problematic for Strict/Concurrent Mode) and simply making use of useEffect for eliminating kinds in its cleanup function.
CreateGlobalStyle wants an entire rewrite earlier than will probably be usable in concurrent mode -- it can be not OK for it to add types for the duration of render if that render is not committed. It appears like somebody has tried rewriting it with some additional adjustments within the final month, so we might want to comply with this progress. On the opposite hand, emotion, styled-components or every different related library will create some hash as a category name. So when a keyboard consumer arrived they couldn't use the location trigger they have been being navigated away from the web page earlier than they might get handed first option. Usability has sadly certainly not been prioritised amongst most designers. Theming — At the core of Chakra UI is a default theme to outline shade palette, kind scale, font stacks, breakpoints, border-radius values for an application.
Customized themes can then be layered on prime of the default theme. Chakra UI additionally provides a framework to customise elements making use of modifier types that alter elements structured on specified properties or state. Does theming must vary to maximise optimal use of the brand new solution?
A checkbox is an enter element that holds a boolean value. Checkboxes are not any distinct than HTML checkbox inputs. However, like different Ionic components, checkboxes are styled in another way on every platform. Use the checked attribute to set the default value, and the disabled attribute to disable the consumer from altering the value. While Rebass doesn't have a library or 3rd-party ecosystem of pre-built themes, it does supply a whole lot of theming flexibility and customization.
Themes are utilized in Rebass utilizing a ThemeProvider component. Rebass follows Theme Specification for outlining theme objects and design tokens to be used with UI components. Rebass is suitable with Theme UI and Styled System, which each work with Rebass with no further configuration required. When receiving new images, ImageInput will add a rawFile property to the item exceeded because the file prop of children. This rawFile is the File occasion of the newly added file.
This might possibly be helpful to show details about measurement or MIME sort inside a customized field. Files are accepted or rejected established on the accept, multiple, minSize and maxSize props. Accept have to be a legitimate MIME sort established on enter factor specification or a legitimate file extension. If a number of is about to false and extra data are dropped, all data moreover the primary might possibly be rejected.
Any file which doesn't have a measurement within the range, shall be rejected as well. The slider is a standard React UI component to point out a variety of values, serving to customers decide upon a variety of choices quickly. React-slider is straightforward to customise and we will render customized parts applying the render prop pattern.
It additionally has the lightest bundle measurement at 12Kb within the minified version. The slider is probably essentially the most typical UI parts on the internet and in cellular applications. Used to pick a worth or selection of values, it gives a stronger consumer expertise by visualizing the info related to the slider.
Marks point out predetermined values to which the consumer can transfer the slider. If true the marks might be spaced in accordance the worth of the step prop. If an array, it have to comprise objects with worth and an optionally available label keys.
React-slider is a tiny, CSS-agnostic part that permits us to create bespoke slider constituents for React apps. To create a headless UI for our application, it employs the render props technique. A cool side of Max's model is that the variety enter is CSS-styled, so the precise measurement of the thumb is known.
There are some numbers that sense reasonably magic within the JavaScript math, however a minimum of they're dependent on factual numbers set within the CSS concerning the dimensions of the thumb. A string worth that gives a user-friendly identify for the present worth of the slider. Override or prolong the types utilized to the component. It helps these theme colours that make sense for this component. When receiving new files, FileInput will add a rawFile property to the item handed because the file prop of children. I even have at present engaged in a react task and been attempting to fade a textual content utilizing onChange occasion of a variety slider in react.js.
The slider element follows the HTML5 enter variety vary standards, and it helps number, float, and adverse values no matter format. Finally, there is a slider that shows customized mark and thumb components. To render the customized mark and thumb parts in ReactSlider, react-slider can grant the renderMark and renderThumb render props. I am making use of materials UI vary slider for filtering product centered on rate vary in my project.
I wish to console solely final up to date worth on occasion change not all of the values when dragging slider. The Loading part is an overlay that forestalls consumer interplay when indicating activity. Dynamic content material should be handed and displayed with the spinner.
The spinner would be hidden or custom-made to make use of a number of predefined options. The loading indicator is introduced on prime of different content material even throughout the time of navigation. By default every enter merchandise will fill one hundred pc of the width of its father or mother element.
Make the enter inset by including the inset attribute to the ion-list component. Cards might be utilized to attain a mess of designs. We give most of the weather to attain generic designs, however on occasion it is going to be essential to add customized styles. Adding background pictures to playing cards is an ideal instance of how including customized kinds can obtain a totally totally different look.
GitHub StarsWeekly NPM DownloadsStack Overflow QuestionsOrigin18.4k100k 78Segun AdebayoChakra UI is an up-and-coming part library. Chakra UI was created by Segun Adebayo and gives a set of "accessible, reusable, and composable" React constituents for constructing net websites and apps. Rebass supplies thorough documentation centered spherical getting builders swiftly on top of things on how Rebass works.
As the ideas of primitive components, theming, and design methods are understood, builders utilizing Rebass can absolutely customise and prolong the library. There is not any paid assist or official Rebass communities listed of their documentation. The people at Google designed Material-UI as an adaptable system of guidelines, components, and equipment to make app constructing stunning but straightforward.
Now open the challenge in your preferred IDE and open app.js file. Now inside your app.js file import react-alice-carousel and its CSS file to the project. If you're applying any API you then no should import pictures simply cross the tag to your loop. Start your challenge with worthwhile templates for admins, dashboards and more. Ad by Material-UI Sliders mirror a variety of values alongside a bar, from which customers could decide upon a single value. Set the allowEmpty prop whenever you should add an empty alternative with a worth of null within the alternatives list.
Disabling allowEmpty doesn't imply that the enter can be required. If you have the desire to make the enter required, you will need to add a validator as indicated in Validation Documentation. Enabling the allowEmpty props simply provides an empty alternative on leading of the options, and makes the worth nullable.
However, if making use of material-ui-slider, it could actually expand the bundle measurement of an software and customization is just not accessible to the whole extent that it can be in react-slider. Since the multilevel kind makes use of a horizontal slider, we need to use styling for horizontal components. Like the vertical slider, we now have marks, min, max, and worth props. We additionally can construct a vertical slider making use of the react-slider component. For example, many ecommerce websites use vertical sliders to point out the development of packages delivered as a result of the mail. The thumb is the component that slides on the track, which we additionally can customise with a category identify or render a customized component making use of the render props method.
Using Syncfusion Angular and JavaScript controls makes front-end net growth a bit of cake. They at all times provide a pattern working project, which makes it quite common to unravel your query about your code. This common React Native slider element enables customers to pick out a chosen numeric worth from a range. Fill choice possibility is on the market to point the chosen variety visually.
We ought to make the most of styling for horizontal constituents since the multilevel kind employs a horizontal slider. We have marks, min, max, and worth props, simply because the vertical slider. To render every of the 5 steps, create a step.js file and add the next code. As a result, we ought to grant a steps array with values. The Material-UI library offers customers with some of the most efficient, effective, and user-friendly interface.
For utilizing the Range slider we have to put in Material-UI. Moreover, for the customized styling, you can actually constantly confer with the API of the SVG icon element in Material-UI. We could attempt to help a number of CSS-in-JS solutions, by presenting our in residence adapters for them.
We will reuse the theme object it doesn't matter what answer we'll go with up. Based on the survey, 53.8% percent are utilizing the Material-UI kinds , which isn't a shock as it's the engine coming from Material-UI. However, we will see that 20.4% percent are already utilizing styled-components, which is a large quantity contemplating that we do not have direct assist for it. Emotion is utilized by spherical 1.9% percent of the builders at present based mostly on the survey.
Material-UI is an easy and customizable aspect library to construct faster, beautiful, and extra accessible React applications. Follow your personal design system, or commence with Material Design. We will give every component to the slider, the slider itself and its thumb, a React ref for analyzing from these DOM parts with direct DOM manipulation later. Otherwise we might not entry properties just like the slider's width or thumb's place in our subsequent steps. Now it is best to see the slider with its thumb already being rendered by React. We are employing the Slider aspect in context of a React software by having an App aspect in place as well.